怎样给你的网站做有效的网页设计
发布日期:2020-04-14 作者:湖北华企合创信息技术有限公司 点击:
如今,借助CrazyEgg之类的措施,我们可以更深入地研究页面,并根据页面的每个元素对其进行评估:哪些组件可以转换而哪些不能转换?该副本应放在哪里,为什么?页面上的热点是什么?什么是自重?
可以理解,这种细致的审查给武汉做网站的设计师带来了新的挑战。当评估每个像素和代码行对整体转换的贡献时,需要大力进行设计规划,以确保实现所需的结果。
由于如此强调用户交互,因此可用性,实用性和美观性的标准从未如此高。
这是有效的网页设计的一些基本原则,哪些要素可以使您在设计优化,可转换和可操作的页面时花很长的路要走。
1 –不要让用户思考,等待或阅读
这是一个冷酷而艰辛的事实:大多数互联网冲浪者的注意力集中在一个两岁孩子身上。
互联网上有如此众多的信息和选择,以至于您有一个非常短的窗口来吸引用户的兴趣,然后再将页面放弃到下一个最有趣的链接。
解决此问题的较佳方法是使用户更轻松。以不需要太多阅读或思考的一两行介绍自己,然后让用户立即上手。
在下面的屏幕截图中,Ning出色地完成了快速确定其产品,“ 为任何内容创建自己的社交网络 ”的工作,然后直接跳入两个文本字段和“创建”按钮,这些按钮将使用户立即参与其中。

同样,Fizzy Software的人员要确保“联系我们”和“加入我们”按钮位于他们对所做工作的单句描述的正下方。
2 –引导焦点和流程
用户不会以线性方式扫描网页,他们不会花时间仔细阅读和查看页面上的所有内容。这就是为什么要由您决定在分配给您的短时间内吸引他们的注意力,并将其引导到对您的产品重要或具吸引力的方面。
实际上,用于特征展示或过程描述的经典1-2-3步骤方法非常适用于将用户的注意力扩展到整个页面,并使其直接流到号召性用语按钮。
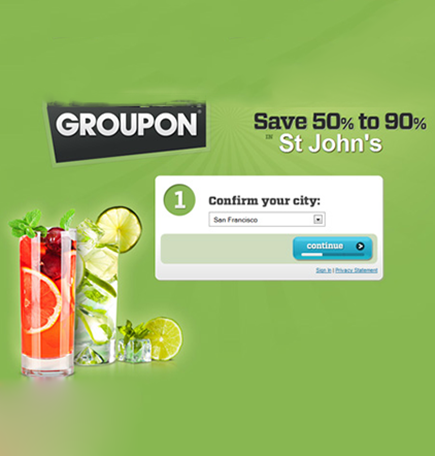
Groupon使其背景和图形保持醒目但简单,并确保整个页面使中心矩形成为焦点。并且因为它被标记为“ 1”,所以用户立即知道他们正在为圣约翰省50%到90%的费用!
3 –做到简单,清晰,明显和清晰
当一个网站可以夸耀上面标题中的四个形容词时,这是一件好事。毕竟,使网页设计难以导航或意图混淆几乎无济于事。
在下面的Hazeltree页面中,组织和导航简单明了,调色板添加了独特性,并且每个组件和产品都可见而不会造成太大影响。
4 –利用高质量的内容
内容为王。如果您所提供的产品实际上对您的用户有利,并且您设法很好地建立了联系,那么内容应该成为中心焦点。在这种情况下,设计人员的工作是确保设计对内容有帮助和补充,并且不会使内容过于强大。
您的访问者将欣赏高质量,可信的内容,即使设计不够出色并且有大量广告,也可以使他们获得更多回报。毕竟,钟声和口哨声增加了很多风格,但它们永远无法替代实质内容。
5 –不要忽视公约的力量
设计师坚信创造力和独特性的重要性,尽管它们无疑是值得的追求,但他们并不能总是取代传统的力量。
这是因为您的网站设计在组织和布局上越独特,它给访问者带来的学习曲线就越多。
正如我们上面所讨论的,用户不想在查看网页时被迫使用他们的思考或解决问题的技能。
常规网页为他们提供了一种很好的做法,即如何绕过网页上的元素以及在何处查找特定信息的良好实践,如果您遵守这些惯例,它们就能对您的页面应用相同的过程。这样一来,用户就不会浪费时间来尝试了解您的网页的内容以及他们在何处单击以获取更多信息。
在下面的屏幕截图中,您可以有效地使用经过验证的Web设计结构来查看Club Divot和WordPress。
印刷术是设计师库中功能最强大的工具之一。它可能使您的设计成败,甚至导致成功或失败。
而选择合适的字体是一个值得思考的广泛选择,经验法则是,以避免在设计中使用超过两个或三个字体。字体类型或颜色的太多变化可能会分散注意力,使人困惑和使人烦恼。
如果您不确定自己的印刷能力如何,只需坚持使用一种具有不同权重的易于使用的网络字体。这样,您可以对标题和正文进行必要的更改,同时仍保持一致的外观。

有时,可以以非常引人注目的有效方式创造性地使用多种不同的字体。在下面的屏幕截图中,您将能够看到各种衬线字体和无衬线字体一起使用,从而获得独特而令人愉悦的效果。但是,与所有此类实验一样,请确保您知道自己在做什么!
文化解决方案真的很简单
7 –让空白进入
过量的刺眼的色彩,难看的图形和不良的排版都会造成混乱,而永远不会给人留下良好的印象。但是,这种混乱的解决方案非常简单:空白。
Web 2.0非常有理由关注“简洁”和“简约”设计。用户希望有足够的呼吸空间并完全响应“少即是多”的策略。他们不想被信息,图形,弹出窗口和迷失方向的视觉效果所淹没。他们想要的是一个简单,清晰且设计良好的页面,该页面为他们提供了准确而重要的信息,并让他们知道可以做什么以了解更多信息。除此之外,应该用漂亮的白色像素代替。
开球和SEOBook使用大量空白以达到良好效果。
8 –试试看,测试一下,带出去兜风
设计页面时,我们对它非常熟悉,以至于我们不再是对其有效性的判断者。除非您将其取出进行测试驱动,否则您永远无法知道网页是否可以实现预期的功能。即使您可以让一个用户查看和浏览您的网站(并与您分享他们的想法),它也将为您提供其他一些有用的见解。
有效的网页设计要求设计师同时思考艺术家,商人和最终用户。结果是一个外观良好,高度转换且用户友好的网站。
 祥云客户端下载
祥云客户端下载

